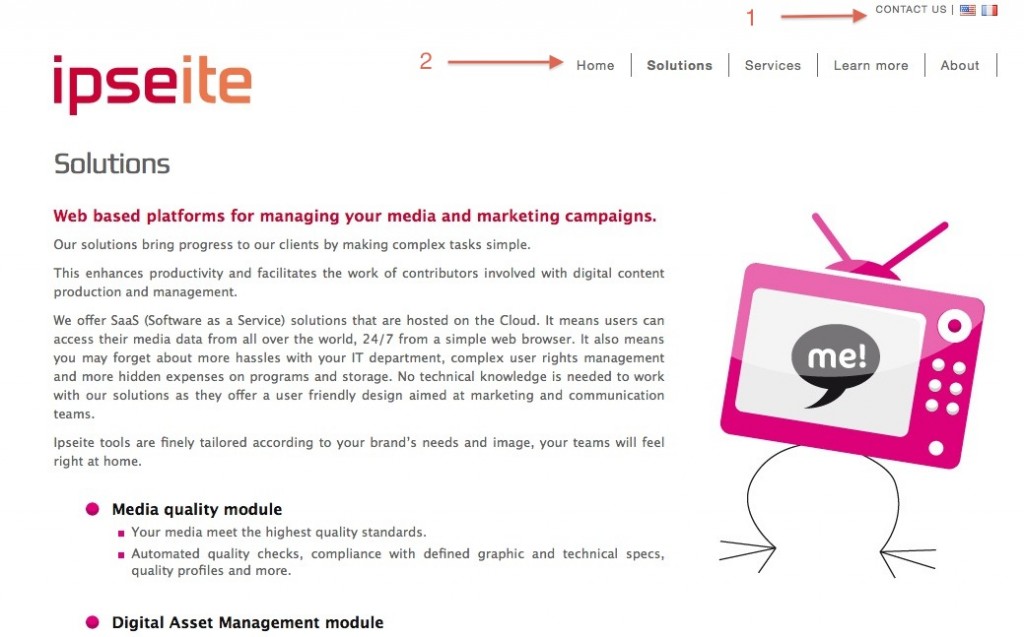
Pour des sites web multilingues, il est parfois nécessaire d’avoir un contenu du menu de navigation adapté à chaque langue avec pour chacun un ordre et des pages ou liens selon le contexte du langage.
Jusqu’à ce jour dans twentyeleven, la seule façon était de modifier le code (header) et d’ajouter les déclarations (register) de ces nouveaux menus dans (functions.php). (as in middle of this topic of forum)
Prérequis : xili-language version 2.3…
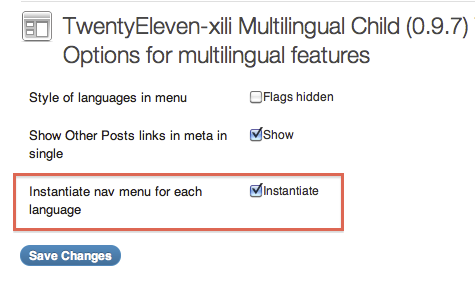
Ici, via l’exemple du thème enfant twentyeleven-xili (twentyeleven-xili 0.9.7), cela est très facile grâce aux options du thème (xili Options).
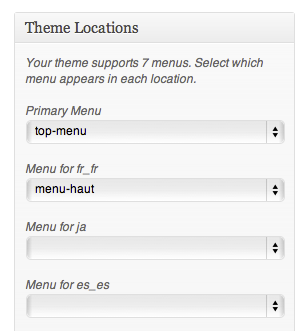
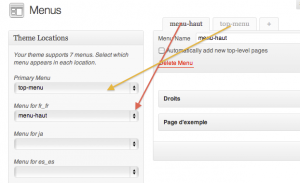
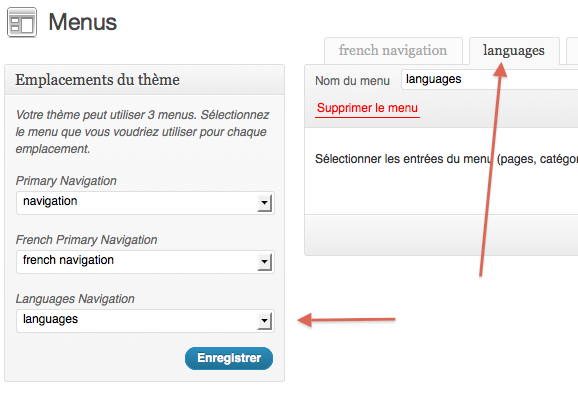
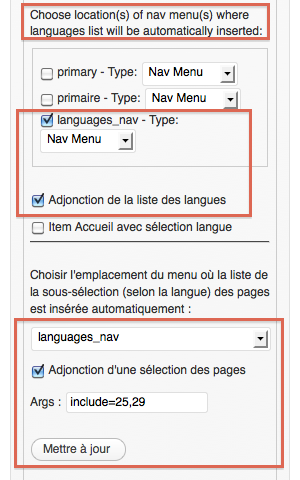
Dans les emplacements pour menu (voir plus et ci-dessous) si un contenu de menu n’est pas attaché à un emplacement, le contenu attaché au menu de la langue racine (couramment en_us) est affiché.
Cette nouvelle version de ce thème enfant est aussi un démonstrateur pour les webmestres et créateurs de thème – comme cela fonctionne ?
Deux filtres (et fonctions) ont été ajoutés dans le fichier functions.php du thème enfant :
Le premier déclare les menus (leur emplacement) pour chacune des langues disponibles :
/** * filter to create one menu per language for dashboard * detect the default one created by theme ($menu_locations[0]) * @since 0.9.7 */ add_action ( 'init', 'xili_create_menu_locations',100 ); function xili_create_menu_locations () { $xili_theme_options = xili_twentyeleven_get_theme_options() ; if ( $xili_theme_options['nav_menus'] == 'nav_menus' ) { // ok for automatic insertion of one menu per lang... $menu_locations = array_keys( get_nav_menu_locations()); if ( class_exists('xili_language') ) { global $xili_language ; $default = 'en_us'; // currently the default language of theme in core WP $language_xili_settings = get_option('xili_language_settings'); $language_slugs_list = array_keys ( $language_xili_settings['langs_ids_array'] ) ; foreach ( $language_slugs_list as $slug ) { $one_menu_location = $menu_locations[0].'_'.$slug ; if ( $slug != $default && !isset($menu_locations[$one_menu_location]) ) { register_nav_menu ( $one_menu_location, sprintf( __('Menu for %s','twentyeleven'), $slug ) ); } } } } } |
Le second, lors de la construction de la page et de son menu, affiche le contenu défini par le webmestre dans le tableau de bord des menus :
/** * filter to avoid modifying theme's header and changes 'virtually' location for each language * @since 0.9.7 */ add_filter ( 'wp_nav_menu_args', 'xili_wp_nav_menu_args' ); // called at line #145 in nav-menu-template.php function xili_wp_nav_menu_args ( $args ) { if ( class_exists('xili_language') ) { global $xili_language ; $default = 'en_us'; // currently the default language of theme as in core WP $slug = the_curlang(); if ( $default != $slug ) { $theme_location = $args['theme_location']; if ( has_nav_menu ( $theme_location.'_'.$slug ) ) { // only if a menu is set by webmaster in menus dashboard $args['theme_location'] = $theme_location .'_'.$slug ; } } } return $args; } |
En guise de conclusion
En mettant à disposition cette nouvelle version du thème enfant twentyeleven-xili :
- les webmestres du thème twentyeleven peuvent aisément configurer un menu de navigation spécifique pour chaque langue, (twentyten-xili v. 2.0 a maintenant cette possibilité.)
- les webmestres agiles en php et les concepteurs de thèmes peuvent facilement trouver les exemples pour enrichir leur thème avec des fonctionnalités multilingues.
Bon codage !
Pour les questions utiliser les commentaires ci-dessous ou mieux le forum dev.xiligroup…