Dans cet article, avec en exemple un site motorisé avec la trilogie xili-language, est présenté comment un menu sélecteur de langues est ajouté à l’entête du thème avec les outils “menus de navigation de WP” et quelques modifications du code source du fichier header.php.
En haut à droite, le menu des langues (1) est ajouté au menu essentiel (2) dans un div ici nommé xili_language
Header file
<body <?php body_class(); ?>> <div class="wrapper"> <div class="page"> <div id="xili_language"> <?php echo '<div><ul>'; wp_nav_menu( array( 'container_class' => 'xl', 'theme_location' => 'languages_nav' ) ); echo '</ul></div>'; ?> </div> |
functions file
// This theme uses wp_nav_menu() in two (3 with if) locations. register_nav_menus( array( 'primary' => __( 'Primary Navigation', 'ipseite' ), 'primaire' => __( 'French Primary Navigation', 'ipseite' ), 'languages_nav' => __( 'Languages Navigation', 'ipseite' ), ) ); |
Style.css file
Pour ce menu avec le container class ‘xl‘, quelques styles sont créés. Prenez note que les drapeaux sont en “background” et que le texte est rejeté dans l’espace négatif donc hors vue ;-).
#xili_language { width: auto; color: #666; height:35px; padding:0px 0px 20px 0; } #xili_language .xl { font-size: 13px; line-height: 18px; margin:0; width: 100%; padding:0; height:35px; display: block; } #xili_language .xl ul { list-style: none; float:right; } #xili_language .xl li { float: left; display:inline; padding:1px 2px; } #xili_language a {color: #666; text-transform: uppercase; font-size: 10px; display: block; text-decoration: none; letter-spacing: 1px; } ul#menu-languages li.lang-fr_fr, ul#menu-languages li.lang-en_us, ul#menu-languages li.lang-de_de, ul#menu-languages li.lang-es_es {text-indent:-9999px; width:18px; } ul#menu-languages li.lang-fr_fr a {background: transparent url('images/flags/fr_fr.png') no-repeat center 5px;} ul#menu-languages li.lang-en_us a {background: transparent url('images/flags/en_us.png') no-repeat center 5px;} /* li#menu-xlang-separator a {display:none;} */ |
Dashboard: Appearance Menus
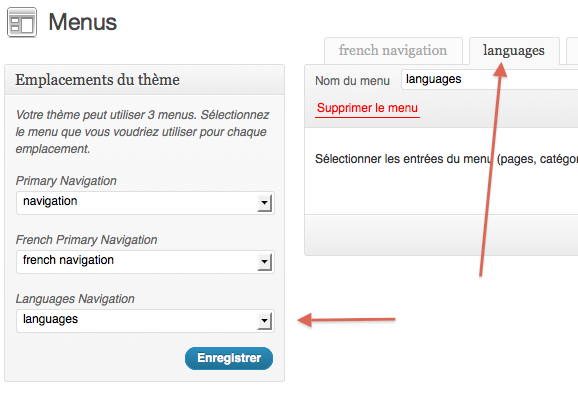
Si les zones (location) sont bien déclarées (register) dans functions.php (voir plus haut), il est facile d’affecter un menu à une zone. A droite ici le menu dénommé languages est sauvé (et vide ici).
Dashboard: xili-language settings
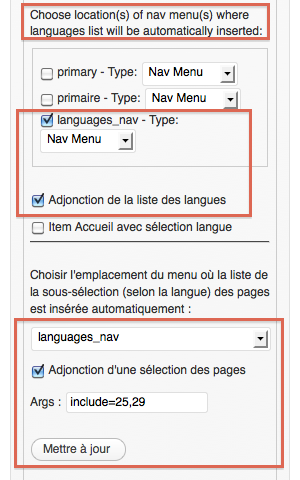
En haut, xili-language a détecté que 3 zones sont déclarées (voir functions.php plus haut). En cochant, le webmestre définit la zone où la sélection des langues (et les drapeaux) sera automatiquement ajoutée.
En bas, les pages ‘contact us’ ‘nous contacter’ sont automatiquement sélectionnées selon la langue cible et insérées avant les drapeaux.
(après cochage, n’oubliez pas de mettre à jour)
COPYRIGHTS:
le site web Ipseite appartient à la société Ipseite spécialisée en DAM (digital and media asset management).
Le design, les personnages, et la conception graphique sont nés de l’imagination et du “crayon” de Gérald Morales de WebOcube et co-fondateur de l’équipe xiligroup. Le Data-design et l’architecture des données sont de l’équipe xiligroup. Reproduction interdite sauf autorisation expresse des auteurs.