In this article, with example of a multilingual website powered with xili-language trilogy, we present how to create a special language menu by using navigation menu features and some php code lines in header.php file of the theme.
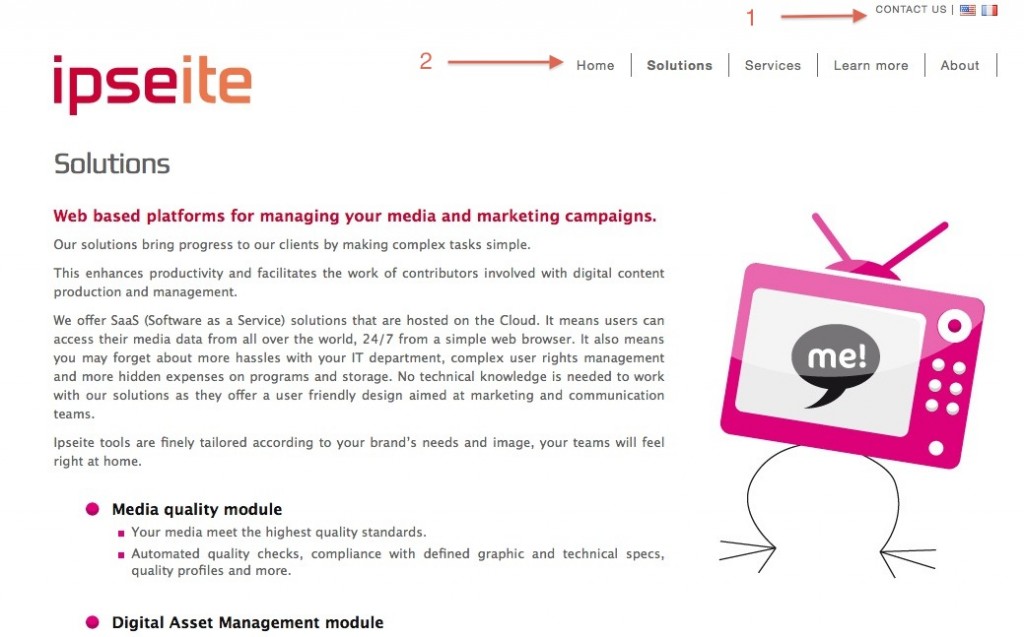
On the top right, a language menu (1) is added to the default nav menu (2) in a div here named xili_language
Header file
<body <?php body_class(); ?>> <div class="wrapper"> <div class="page"> <div id="xili_language"> <?php echo '<div><ul>'; wp_nav_menu( array( 'container_class' => 'xl', 'theme_location' => 'languages_nav' ) ); echo '</ul></div>'; ?> </div> |
functions file
// This theme uses wp_nav_menu() in two (3 with if) locations. register_nav_menus( array( 'primary' => __( 'Primary Navigation', 'ipseite' ), 'primaire' => __( 'French Primary Navigation', 'ipseite' ), 'languages_nav' => __( 'Languages Navigation', 'ipseite' ), ) ); |
Style.css file
For this menu with container class ‘xl‘, some styles were created. Note especially that flags are managed as background and text drop in negative space ;-).
#xili_language { width: auto; color: #666; height:35px; padding:0px 0px 20px 0; } #xili_language .xl { font-size: 13px; line-height: 18px; margin:0; width: 100%; padding:0; height:35px; display: block; } #xili_language .xl ul { list-style: none; float:right; } #xili_language .xl li { float: left; display:inline; padding:1px 2px; } #xili_language a {color: #666; text-transform: uppercase; font-size: 10px; display: block; text-decoration: none; letter-spacing: 1px; } ul#menu-languages li.lang-fr_fr, ul#menu-languages li.lang-en_us, ul#menu-languages li.lang-de_de, ul#menu-languages li.lang-es_es {text-indent:-9999px; width:18px; } ul#menu-languages li.lang-fr_fr a {background: transparent url('images/flags/fr_fr.png') no-repeat center 5px;} ul#menu-languages li.lang-en_us a {background: transparent url('images/flags/en_us.png') no-repeat center 5px;} /* li#menu-xlang-separator a {display:none;} */ |
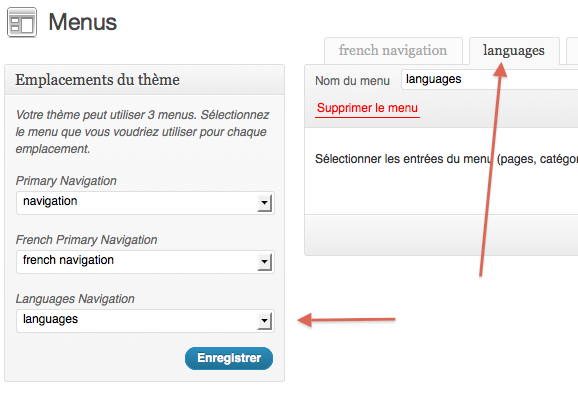
Dashboard: Appearance Menus
If the menu “location” is well declared in functions.php (see above), it is easy to “link” the menu to theme location. On right, a menu (leaved here empty) is saved under name languages.
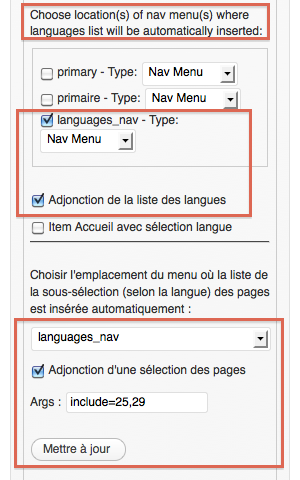
Dashboard: xili-language settings
On the top, xili-language has detected that 3 locations are registered (see functions.php above). By checking, webmaster defines where languages menu is automatically inserted.
On the bottom, pages ‘contact us’ ‘nous contacter’ and are choosen according target language and automatically inserted before flags,.
(after checking, don’t forget to save settings)
COPYRIGHTS:
Ipseite website is owned by the Ipseite company involved in DAM (digital and media asset management).
The characters, figures and drawing created by Gerald Morales from WebOcube and co-founder of xiligroup team. Data-design: xiligroup.