[cet article est obsolète et concerne bbPress 2.0.x]
En remplacement du thème bbPress par défaut, la mise en place d’un style personnalisé risque de vous donner quelques boutons tant la doc est légère ou les échanges sur le forum bbPress obscurs. C’est bien le style.css qui fait l’enfant dans WP.
Retour d’expérience
A la différence de bbPress 1.0, l’installation de la version 2.0 est une extension et l’ensemble est étroitement imbriqué avec WP. Cela nécessite donc un peu d’organisation. De plus, comme dans la V1, le thème en v2 que l’on crée, a besoin de tous les fichiers thème bbPress ; il n’y a pas de parenté avec le thème bbPress par défaut.
Objectif : insérer un forum au look personnalisé sans toucher les fichiers du thème principal du site et en partant des fichiers par défaut du forum v2 (présents dans le dossier bbp-theme de l’extension).
Le theme bbPress par défaut est un thème enfant du thème twentyten. Ici on va faire en sorte que les forums s’insèrent proprement dans le thème twenty-eleven qui, on le verra, n’est pas tout à fait prêt à recevoir le forum. Ici la méthode des shortcodes du forum n’est pas utilisée ni celle qui consiste à modifier un thème existant dont on a la maîtrise et où on peut ajouter et modifier des fichiers notamment functions.php et l’ajout de add_theme_support( ‘bbpress’ );.
Précautions :
1) l’extension bbPress doit être activé AVANT les changements de thème.
2) le thème twentyeleven doit être présent et actif au départ.
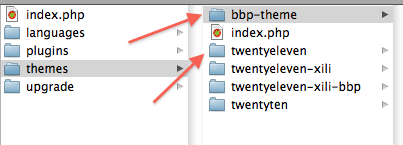
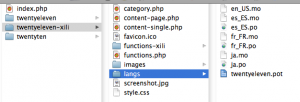
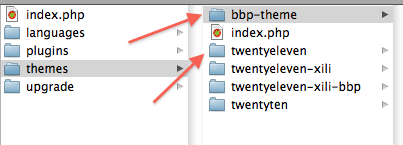
- Etape 1 : création d’un dossier dénommé ici “bbp-theme” dans le dossier themes qui va contenir tous les fichiers pour que les forums s’affichent correctement.

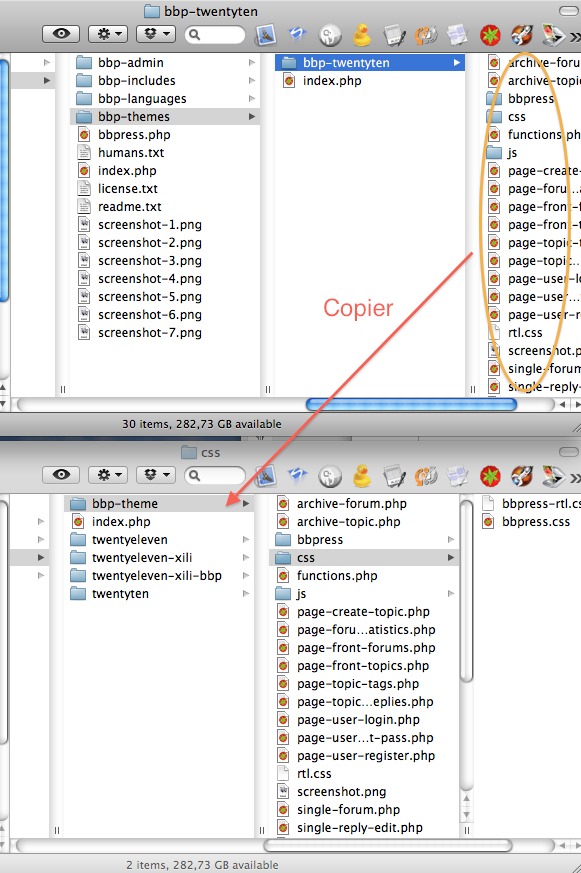
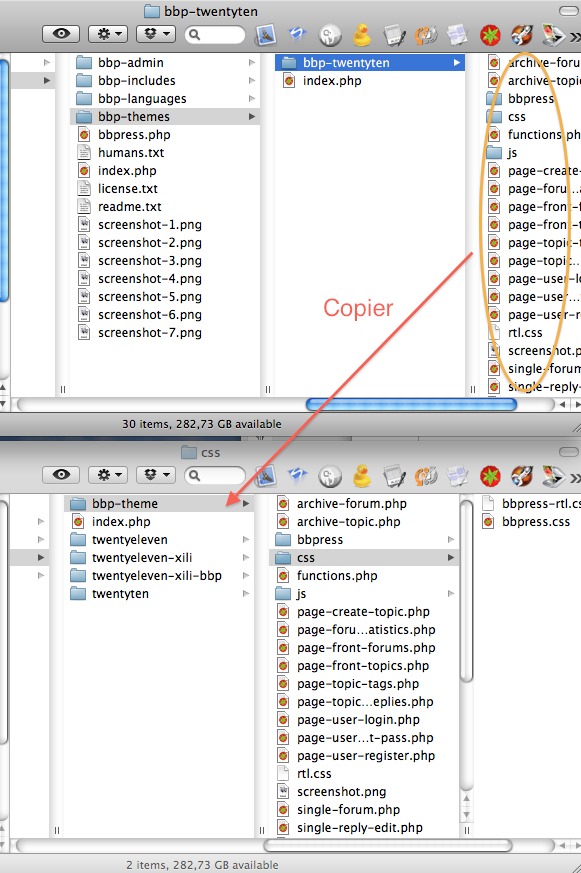
- Etape 2 : copier tous les fichiers du thème par défaut dans ce nouveau dossier “bbp-theme”.

- Etape 3 : en modifiant le fichier style (notamment la ligne * Template: twentyeleven ) on va indiquer qu’il est le thème enfant de twenty-eleven. Le screenshot.png est affublé du logo bbPress avec un logiciel image.

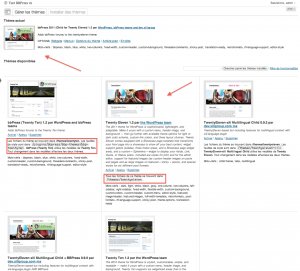
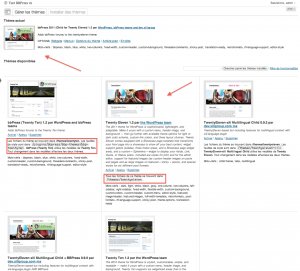
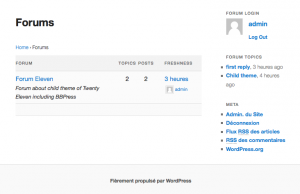
En revenant sur l’administration des thèmes, on voit apparaitre des nouveaux thèmes ‘enfant’ : celui par défaut pour twentyten et celui que l’on vient de créer pour twenty-eleven.

Si l’extension bbPress est bien activé, il est possible d’activer ce nouveau theme enfant de twentyeleven qui contient tous les fichiers nécessaires pour l’affichage des forums.
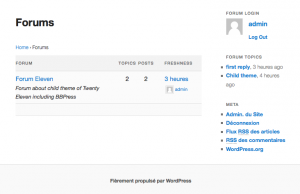
La page web est alors accessible via un lien tel que
http://www.exemple.fr/?post_type=forum
puisque les forums sont stockés dans les custom post de type forum.
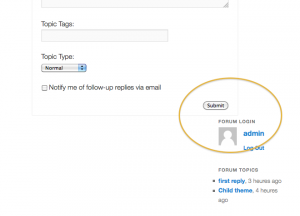
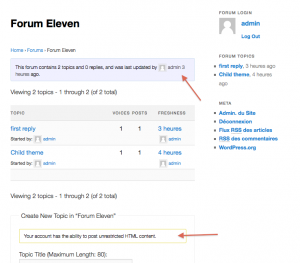
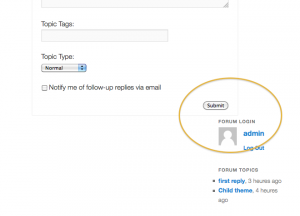
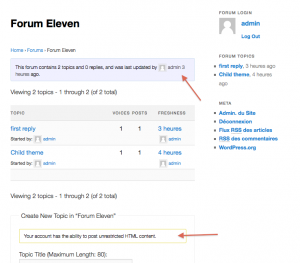
Si, dans l’admin, un forum au moins était en place, on voit la liste mais quelques défauts d’affichage notamment des problèmes de largeur et une barre latérale en mauvaise position.

Pourquoi ?
- N’oublions pas que les fichiers bbPress proviennent d’un modèle par défaut pour twentyten.
- Dans twentyeleven, les pages “singular” donc “single” s’affiche sans sidebar comme dans twentyten.
Ici, sans modifier le dossier du parent “twentyeleven”, on va ajouter quelques lignes de style dans style.css de bbp-theme et modifier l’id des divs dans les fichiers bbPress qui ont été recopiés.
Feuille de style du theme enfant.
Quand une page web du forum est affichée, une classe bbPress est ajouté à body donc on va pouvoir rétablir la place pour la sidebar (div #secondary).
/**
* Theme Name: bbPress 2011 (Child for Twenty Eleven)
* Theme URI: http://bbpress.org
* Description: Adds bbPress forums to the twentyeleven theme
* Author: WordPress, bbPress teams and dev.xiligroup
* Author URI: http://dev.xiligroup.com/
* Version: 1.2
* Tags: bbpress, black, blue, white, two-columns, fixed-width, custom-header, custom-background, threaded-comments, sticky-post, translation-ready, microformats, rtl-language-support, editor-style
* Template: twentyeleven
*
** example child bbPress + 2011
*
**/
.bbPress.singular #content,
.bbPress.left-sidebar.singular #content {
margin: 0 34% 0 7.6% !important;
width: 58.4% !important ;
position: relative !important;
width: auto !important;
}
.bbPress #primary {
float: left;
margin: 0 -26.4% 0 0 !important;
width: 100%;
}
.bbPress.singular div.entry-content {
width: 100% !important;
}
.bbPress.singular .entry-title { font-size:26px; } |
/**
* Theme Name: bbPress 2011 (Child for Twenty Eleven)
* Theme URI: http://bbpress.org
* Description: Adds bbPress forums to the twentyeleven theme
* Author: WordPress, bbPress teams and dev.xiligroup
* Author URI: http://dev.xiligroup.com/
* Version: 1.2
* Tags: bbpress, black, blue, white, two-columns, fixed-width, custom-header, custom-background, threaded-comments, sticky-post, translation-ready, microformats, rtl-language-support, editor-style
* Template: twentyeleven
*
** example child bbPress + 2011
*
**/
.bbPress.singular #content,
.bbPress.left-sidebar.singular #content {
margin: 0 34% 0 7.6% !important;
width: 58.4% !important ;
position: relative !important;
width: auto !important;
}
.bbPress #primary {
float: left;
margin: 0 -26.4% 0 0 !important;
width: 100%;
}
.bbPress.singular div.entry-content {
width: 100% !important;
}
.bbPress.singular .entry-title { font-size:26px; }
Dans twentyten la boite principale a l’id “container”. Pour que les fichiers de bbPress fonctionnent pour twentyeleven, il faut donc modifier l’id en replacant “container” par “primary” dans ces fichiers recopiés dans bbp-theme (une bonne douzaine…).

Pour modifier les couleurs et d’autres aspects du forum proprement, il faut modifier le bbpress.css dans le sous-dossier css du theme bbp-theme.

par exemple les couleurs des fonds des infos encadrées (class bbp-template-notice).

Avantages de l’approche :
- pas de modification du thème dans l’extension bbPress
- pas de modification du thème ici twentyeleven
- départ sur une base complète de fichiers bbPress
- contrôle total des modifications – ici dans le thème ‘enfant’ au dossier bbp-theme.
Defaut identifié – si wp est installé dans un sous-dossier, la redirection des logins/logouts dans les widgets et meta est incorrecte. trac 1645.
Prochain exemple : enrichir le thème enfant multiliingue twentyeleven-xili pour qu’il inclut correctement des forums. En effet, il n’est pas possible de faire le thème enfant d’un theme enfant… Pas de grand-parents chez WP 😉